1. Почнемо з того, що відкриємо в Фотошопі вибране зображення неба.


3. Тиснемо Ctrl + J. щоб скопіювати виділення на новий шар (новий шар створиться автоматично), потім пересуваємо його на праву сторону використовуючи інструмент Move Tool (Інструмент «Переміщення» / Кнопка «V»).

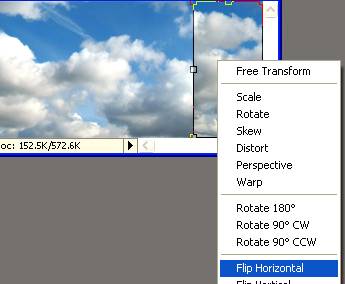
4. Тиснемо Ctrl + T. натискаємо на шарі правою кнопкою миші і вибираємо Flip Horizontal (Відбити по горизонталі):

Результат цієї операції:

5. Об'єднуємо обидва шару з хмарами (Ctrl + E). Вибираємо інструмент Clone Stamp Tool (Інструмент «Штамп» / Кнопка «S») і клонуємо область з'єднання шарів.


6. Створюємо дублікат шару з небом. Пересуваємо шар-оригінал до лівого краю, шар-дублікат - до правого:

7. Об'єднуємо обидва шару. Цей крок - основа для створення правдоподібною анімації.

8. Вставляємо зображення годинника. Для цього відкриваємо його, Ctrl + A. Ctrl + C. переходимо на зображення неба, з яким працюємо, і тиснемо Ctrl + V.

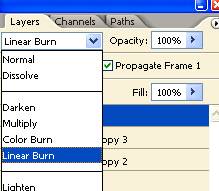
9. Міняємо режим накладення шару з годинником на Linear Burn (Лінійний Затемнювач).

10. Стираємо над ділянкою за допомогою інструменту Eraser Tool (Інструмент «Ластик» / Кнопка «E») з м'якими краями.


12. Тиснемо Ctrl + Shift + J. щоб вирізати виділену стрілку з цього шару і вставити її на новий шар.

13. Переходимо на попередній шар. Скористаємося інструментом Clone Stamp Tool (Інструмент «Штамп» / Кнопка «S»), щоб заповнити вирізане місце і другу стрілку.

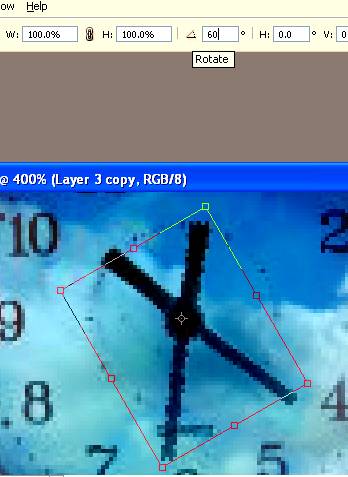
14. Переходимо на шар зі стрілкою. Дублюємо його. Тиснемо Ctrl + T.
Пересуваємо точку-центр обертання трансформованою області в центр стрілки:


17. Повторюємо пункт 16 ще 3 рази до отримання наступного результату:

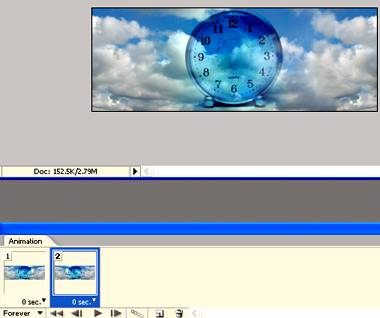
18. Переходимо в ImageReady (Shift + Ctrl + M) і на першому кадрі робимо невидимими всі шари зі стрілками.
Примітка: в нових версіях анімація створюється в панелі Window - Timeline (Вікно - Шкала часу). Процес створення анімації на прикладі Photoshop CC ви можете подивитися в уроці - «Створення анімації в Photoshop CC».
19. дублюємо кадр. Пересуваємо шар з хмарами вліво.
Будьте уважні і пересуньте шар настільки, щоб досягти стану хмар як на вихідній картинці.

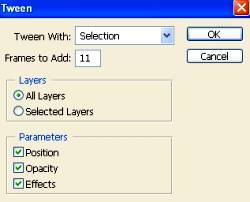
20. Створюємо проміжні кадри. Ставимо наведене нижче

21. Виділяємо і видаляємо останній 13й кадр в віконці анімації.
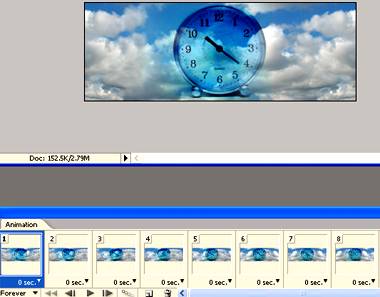
22. Кількома на першому кадрі і робимо видимим 1й шар зі стрілкою.
Решта шари зі стрілками залишаються невидимими.

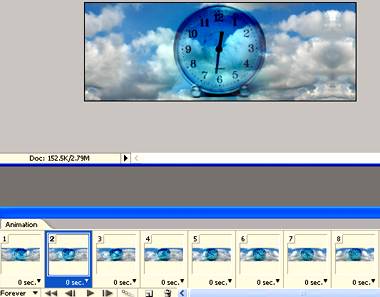
23. Виділяємо 2й кадр, ховаємо 1й шар зі стрілкою і робимо видимим 2й шар зі стрілкою.

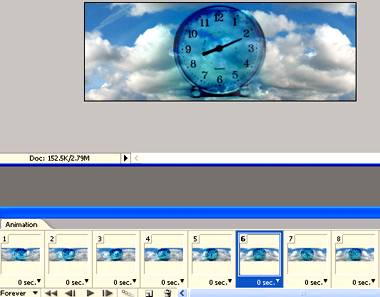
24. Точно також по черзі виділяємо наступні 4 кадри і по черзі робимо видимими залишилися 4 шари зі стрілкою, ховаючи непотрібні шари.

25. Тиснемо Ctrl + Alt + Shift + S. щоб зберегти оптимізований GIF-файл.
Ну от і все. Трохи моторошно, зате виходить непогано.